Useful online tools help in web design
There’s a lot of online tools can help to test website SEO grade, website speed test, web design code generator and much more.
It’s easy to find it online by some search using special keywords, but you need to test multiple websites online to find which one is better and work with you.
In this article, we collect some of those online tools were tested by us and professionals are using it. We will not talk about how to use those websites because it’s easy to find the way by yourself or read website documentation.
Some tools we have selected from thousands of existing websites that may help web designers in four main aspects:
Online Tools gives demo content and Images
Online Tools generate CSS code effects
Online Tools helps in choosing web colors
Online Tools for website test speed
Online Tools gives demo content and Images
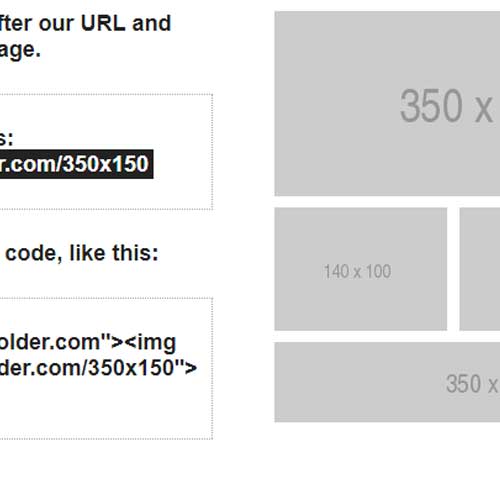
Image placeholders
This website is easy to use, it generates images with custom width and height you define it, then you can download the images or copy provided links from the website. Web designers and web developers know how this tool helps when they starting a new project and they don’t have time to create images via graphic programs like Photoshop.
Plain Text

I guess all web designers hear about “Lorem Ipsum” website. This website provides a dummy content text. this demo or dummy text content can help in case that the client does not provide real web content and they want to see website design structure urgently, or even if web designer tries to create a website template for any purpose.
Online Tools generate CSS code effects
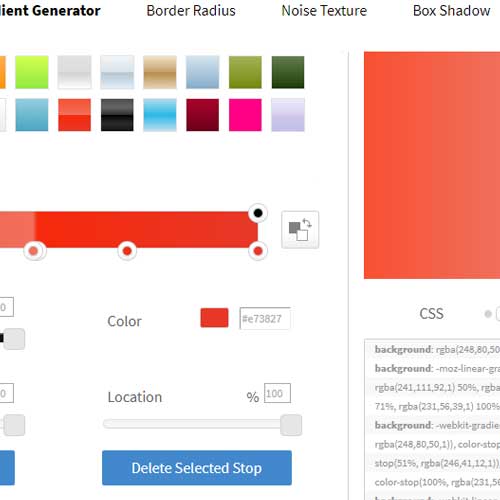
CSS Tools: Gradient and Shadow

This website generates a CSS code to create a very difficult gradient by CSS code may take hours of work in normal cases but it can be done in minutes by using this website. Also, they provide helpful tools to generate box shadow CSS code while I see shadow is not difficult in coding as a gradient but it maybe helps beginners’ web designers.
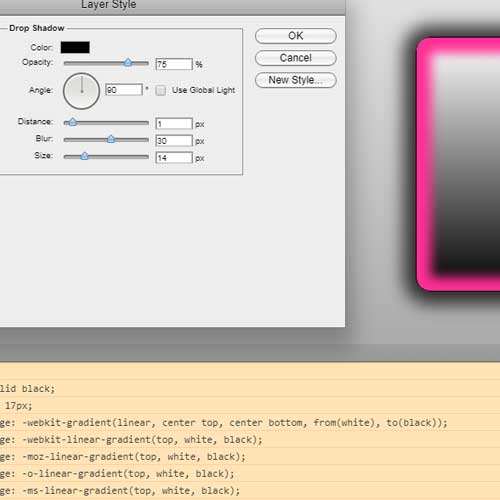
CSS Tools: Style Box like Photoshop

This another tool to generate CSS code but in an awesome way, it gives you a feeling as you manage box style in Photoshop program
Online Tools helps in choosing web colors
Color Picker

It’s easy and good tool to pick colors online in different ways of defining a color (HSL, HEX and RGB). But my preferred way to pick color is via inspect element from the browser like Chrome but it’s still helpful tool can help in some cases.
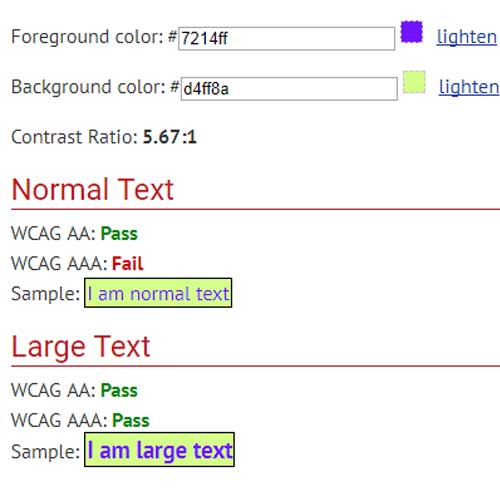
Color Contrast Checker

http://webaim.org/resources/contrastchecker/
This tool that helps on choosing foreground and background colors, its gives you an idea about the contrast between text color on the background is it proportionate and readable or not, according to two level of requires a contrast ratio: WCAG AA and WCAG AAA. The tool also gives you a test result and option to fix the issue in making it more darken or lighten.
Online Tools for website test speed
We talked about this subject previously, Please click on the above link to see full article
At the end,
if you use any helpful online tool you think it should be mentioned on this article or you advise us to use it, please write it in comments.